Este es un post de invitado de Antonio Cantero, creador de Woodemia.
Seguro que últimamente estás harto de escuchar a familiares o amigos decir eso de: «el otro día me compre el producto X por Internet y me ahorré Y euros».
¿Y cuál es la primera tienda online que se te viene a la cabeza cuando escuchas eso?
Espera, no me lo digas.
¿Empieza por «A» y acaba con «zon»?
Mi nombre es Antonio Cantero y soy la persona que hay detrás de Woodemia, un blog sobre e-commerce con el que ayudo a empresas y autónomos emprendedores a crear su propia plataforma de venta online con WooCommerce para conseguir más clientes y mejorar sus ventas.
Hoy vengo a contarte que no hace falta ser una empresa (como Amazon o El Corte Inglés) con cientos o miles de millones de euros de presupuesto para poder tener una tienda online y vender tus productos a través de internet.
¿No me crees? Entonces te animo a que sigas leyendo.
Los 7 pasos claves para crear con éxito tu primera tienda online en WordPress
Me gustaría empezar este post dándote una cifra muy reveladora: 25%. Eso es lo que han crecido las ventas online en España con respecto al primer trimestre del año pasado (2016) superando los 6.700 millones de euros según un estudio de la CNMC.
Esto no hace más que reafirmar que de aquí a pocos años Onternet se convertirá en el principal canal de venta no solo en España, sino en la gran mayoría de países desarrollados.
Con este panorama, todo negocio que no cuente con un canal de venta online, estará abocado al fracaso tarde o temprano.
Por suerte, hoy día la tecnología nos brinda la oportunidad de poder crear por nosotros mismos una plataforma para la venta online sin apenas inversión inicial y sin necesidad de conocimientos técnicos muy avanzados.
Con este post me gustaría aportar mi granito de arena para que tú también puedas crear tu propia tienda online y empezar a vender tus productos al mundo.
¿Empezamos?
1. Instalar el plugin WooCommerce y definir los ajustes generales de la tienda
Si estás leyendo esto, entiendo que, al menos, te sonará de algo WordPress o incluso ya tendrás creado un blog o web para tu proyecto usando esta herramienta. Si no es así o estás montando ahora un blog, te recomiendo echar un ojo a este tutorial sobre WordPress y esta megaguía de Antonio sobre cómo crear un blog.
Dicho esto, me voy centrar directamente en explicarte cómo crear tu tienda online en WordPress usando el plugin gratuito de WooCommerce.
WooCommerce se instala igual que el resto de plugins gratuitos de WordPress, lo único que lo hace diferente del resto es que añade a tu blog o sitio web la funcionalidad de tienda online.
Lo primero que tienes que hacer es ir a «Plugins > Añadir nuevo» y en el buscador de plugins, escribir WooCommerce.

Verás que el primer resultado que te muestra es el del plugin oficial de WooCommerce:
- Haz clic en «Instalar ahora».
- Espera unos segundos a que se instale.
- Después clica en «Activar» para habilitar la funcionalidad de tienda online en tu WordPress.
Al activar WooCommerce te mostrará un asistente de configuración en 5 sencillos pasos para ayudarte a definir los ajustes básicos de la tienda. Es superfacil, ya verás.
A. Qué opciones debes activar en asistente inicial de WooCommerce
En el 1er paso, el asistente te pide información sobre la dirección física de tu negocio, la moneda principal con la vas a trabajar en tu tienda y el tipo de productos que vas a vender.

Yo aquí te recomiendo que pongas siempre la dirección desde la que saldrán los pedidos de los clientes.
En cuanto al tipo de productos que tienes pensado vender, WooCommerce te da a elegir 3 opciones:
- Productos físicos.
- Productos digitales.
- O ambos, tanto físicos como digitales.
Elige el que más se adapte a tu caso y ante la duda siempre puedes optar por la 3ª opción. Si finalmente te decantas por ambos tipos de productos, pero más adelante cuando ya tengas la tienda más avanzada decides que solo vas a trabajar con uno de ellos, no te preocupes porque no va a afectar para nada al funcionamiento de la tienda.
Ahora haz clic en el botón «¡Vamos allá!» para avanzar al 2º paso, los métodos de pago.
En este paso, el asistente te permite activar con un solo clic las opciones de pago que desees ofrecer en tu tienda.
Por defecto el asistente te da a elegir ente 3 métodos de pago online:
- Stripe.
- Paypal Express.
- Paypal Estándar.
- Otros 3 de pago sin conexión (pagos por cheque, transferencia bancaria y contra reembolso).
Aquí lo puedes ver.

Mi consejo es que actives siempre que puedas (todavía no está disponible para todos los países) el método de pago Stripe, Paypal o ambos.
También, evita en la medida de lo posible trabajar con métodos de pago sin conexión. Te digo esto por 2 sencillas razones:
- La mayoría de compras online hoy día se pagan a través de pasarelas de pago virtuales: bien sea con tarjeta de crédito o saldo virtual como es el caso de Paypal. Es instantáneo, seguro y fácil de usar.
- Los métodos de pago sin conexión son difíciles de gestionar para el propietario de la tienda: ya que se tienen que comprobar de forma manual, pueden pasar varios días hasta que recibes el dinero, las devoluciones hay que hacerlas también de forma manual y puedes tener problemas con el stock de productos si el pago no se termina realizando.
Como has podido ver en la imagen anterior, yo he activado Stripe y Paypal Estándar. El primero para aceptar pagos con tarjeta desde la tienda y el segundo para clientes que tengan cuenta en Paypal y quieran pagar con el saldo de su cuenta.
En el cuadro de Stripe te recomiendo dejar sin marcar la opción «Crea una cuenta nueva de Stripe para mí» para evitar que el asistente instale plugins adicionales de los que puedes prescindir.
En el cuadro de Paypal Estándar si deberás introducir la dirección de correo electrónico de tu cuenta de negocio de Paypal. Si aún no tienes una cuenta de Paypal Business, puedes crearte una gratis desde aquí.
Bien, ahora que ya tenemos activados los métodos de pago con los que vamos a trabajar en la tienda, continuamos con el 3er paso, los ajustes de envío.
En este paso no hay mucho que hacer, porque la configuración de envíos te la explicaré con más detalle en el punto 3 de esta guía.
Así que mi consejo es que, por el momento, desactives los métodos de envío y solo te asegures de que la unidad de peso y de dimensión con las que vas a trabajar sean las correctas.
Yo te recomiendo que uses las mismas unidades de peso y dimensión de la empresa de mensajería con la que vayas a enviar los pedidos a tus clientes (normalmente trabajan casi siempre con kg y cm).
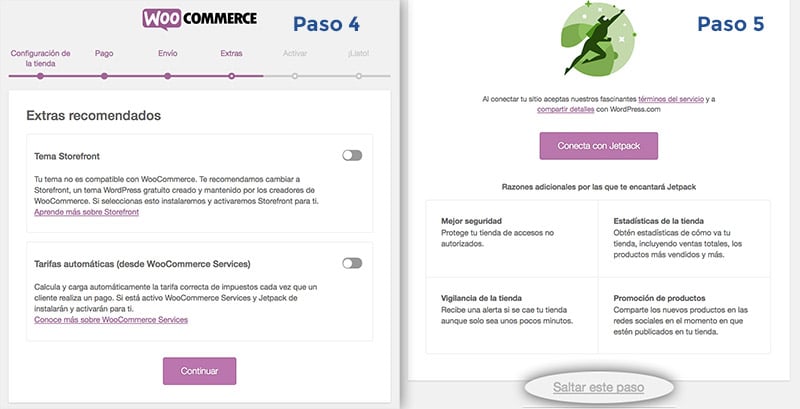
Por último, los pasos 4 y 5 los puedes obviar porque no vas a necesitar instalar ninguna de las herramientas que te recomienda. Haz clic en «Continuar» y «Saltar este paso» tal y como te muestro en la siguiente imagen.

Y listo. Para terminar, en la última página del asistente, haz clic en el enlace «Volver a tu escritorio» que verás abajo del todo.
B. Seguimos con otros ajustes generales de la tienda
¡Genial! Ya has definido los ajustes básicos de la tienda, pero aún falta por configurar un par de detalles importantes antes de pasar a crear las categorías de la tienda.
No te asustes. En 2 minutos habrás terminado.
Al volver al panel de administración de WordPress, verás que hay 2 nuevos apartados en el menú principal:
- WooCommerce: aquí se agrupan todas las funciones referentes a la gestión de la tienda online.
- Productos: desde aquí podrás gestionar todo tu catálogo de productos (te lo explicaré con más detalle en el paso 6).
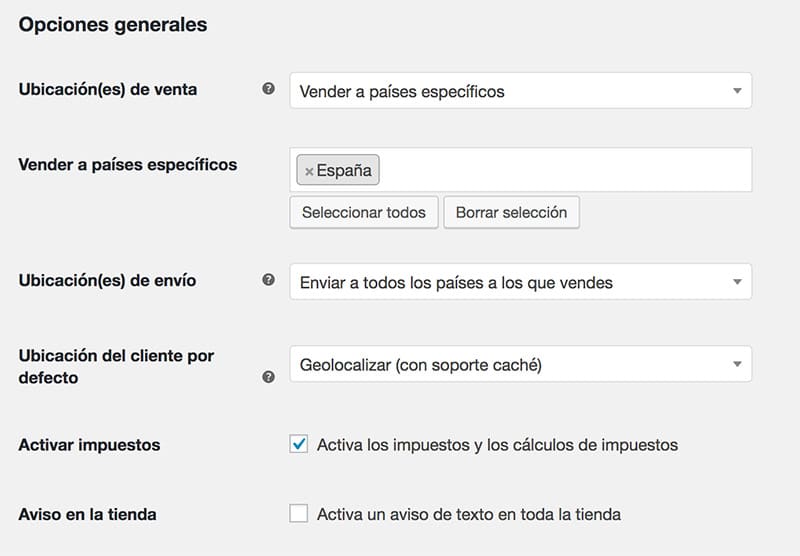
Entra en «WooCommerce > Ajustes > General» y baja hasta la sección «Opciones generales». Una vez ahí, te digo a continuación lo que debes hacer:
- Selecciona los países a los que vas a vender: yo te recomendaría empezar vendiendo solo en tu país porque ya es un mercado que conoces. Más adelante ya podrás ampliar fronteras y vender a otros países. Así que selecciona «Vender a países específicos» y añade tu país al listado de países específicos.
- Define la ubicación del cliente por defecto: yo te recomiendo seleccionar la opción «Geolocalización (con soporte caché)» para asegurarte que los precios de la tienda se muestren directamente con el impuesto correspondiente a la región desde la que visita el cliente.
- Activa los impuestos: marca esta opción para poder configurar los impuestos más adelante.
Tal cual lo ves en la imagen.

Ya casi estamos.
Solo te queda definir la configuración de las urls de los productos y categoría de productos de la tienda. Este último paso es superbásico, pero MUY importante para el SEO de la tienda.
C. Configuración de las url de los productos y las categorías
Vuelve al menú principal de WordPress y entra en «Ajustes > Enlaces permanentes».
Abajo en la sección «Opcional» tendrás que definir la «Base de la categoría de producto».
La mayoría de la gente deja ese campo vacío y no le da importancia, pero como te he dicho antes, es muy importante para el SEO. Así que lo que tienes que hacer es identificar la palabra clave principal que engloba a todos tus productos y ponerla ahí.
Por ejemplo, si tu tienda online es de calzado deportivo, entonces deberías de poner la palabra «zapatillas» como base de la categoría.
De esta forma cuando alguien entre, por ejemplo, en la categoría de «Running» de la tienda, la url que verá tendrá esta forma:
http://www.mitienda.com/zapatillas/running
En lugar de:
http://www.mitienda.com/categoria-producto/running
Puedes repetir los mismos pasos para la «Base de etiqueta del producto» cambiando la palabra clave por otra secundaria.
Por último, asegúrate de que más abajo en los «Enlaces permanentes de producto» está marcada la opción «Por defecto». Si es así, guarda los cambios y ya tendrás los enlaces de la tienda correctamente configurados.

Pues ya hemos terminado con los ajustes generales de la tienda. ¿A qué no era tan difícil?
2. Definir una estructura óptima de categorías de producto para la tienda
Imagínate entrar en un supermercado con miles de productos diferentes donde en la sección de quesos y embutidos hubiese también productos de limpieza o donde los lácteos estuviesen mezclados con los vinos y cervezas.
No tendría ningún sentido, ¿verdad?
Y además, sería casi imposible encontrar un producto sin preguntar antes al reponedor del super. Pues lo mismo ocurre en una tienda online.
Si te limitas a subir productos e ir agrupándolos en categorías sobre la marcha, terminarás con un catálogo desordenado con un «popurrí» de categorías sin sentido y un dolor de cabeza para los clientes que quieran buscar un producto concreto.
Así que si quieres crear una tienda online profesional, tendrás que seguir los consejos que te voy a dar a continuación.
Click para twittear:
La estructura de categorías de una tienda online es igual de importante (o incluso más) que el diseño #woocommerce
A. Haz un estudio detallado de palabras clave SEO para la tienda
No voy a entrar en detalles sobre cómo hacer un estudio de palabras clave para el SEO, para eso te recomiendo que eches un vistazo a este post sobre SEO On Page.
Lo que es importante aquí es que te centres solo en las palabras clave para las que te gustaría posicionar las productos de tu tienda online.
Por ejemplo, para una tienda online de ropa en la que se vendan camisetas y sudaderas, tendrás que hacer un estudio para las camisetas y otro aparte para sudaderas.
Piensa que una persona que esté buscando sudaderas para comprarse, no usará las mismas palabras que para una búsqueda de camisetas.
B. Ordena las palabras clave por volumen de búsqueda y selecciona las que engloben mejor a tus productos
Cuando ya tengas tu listado de palabras claves, ordénalas por volumen de búsqueda de mayor a menor. Las de mayor volumen se corresponden normalmente con palabras clave de 1 o 2 términos y suelen ser las de mayor competencia.
Esas palabras clave serán las que deberías de usar para tus categorías principales de producto.
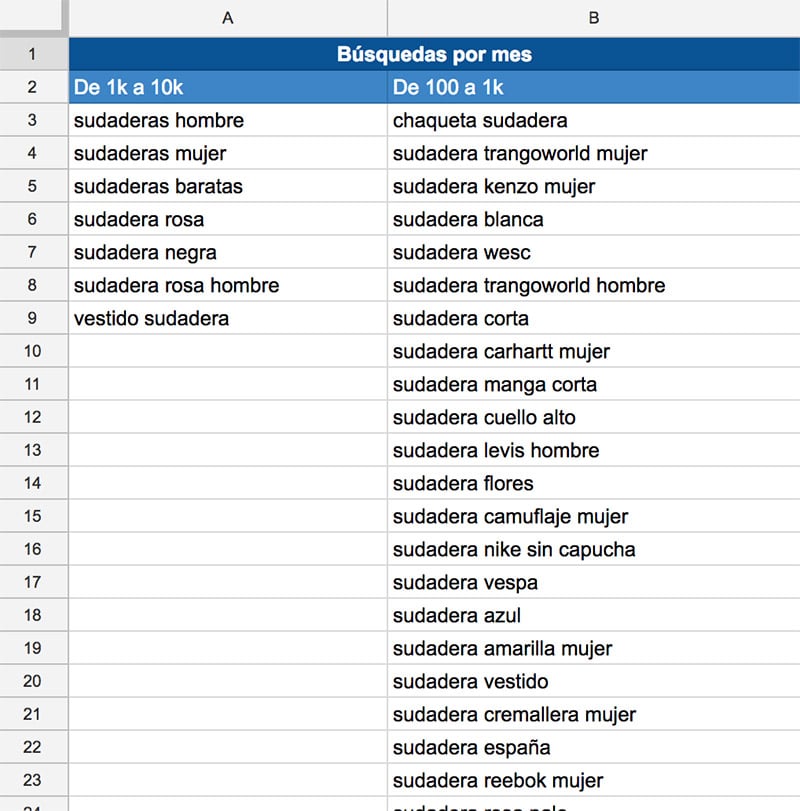
Cópialas en un excel en columnas separadas según el volumen de búsquedas.
De esta forma la primera columna sería para las candidatas a categorías de producto principales, la segunda columna para las subcategorías de nivel 1, la tercera para las de nivel 2 y así sucesivamente.
No te recomiendo crear demasiados niveles de subcategorías. Normalmente no se suelen necesitar más de 2 niveles de subcategorías.
Te muestro un ejemplo de cómo podría quedar:

C. Define la estructura de categorías de la tienda siguiendo la premisa «un producto una categoría»
Este paso es crítico y va a marcar la diferencia entre una tienda online con un catálogo de productos íntegro y perfectamente ordenado a una tienda online con una «sopa» de categorías sin ningún criterio.
Además, si te aseguras de que se cumpla la premisa de que un producto solo puede pertenecer a una categoría, evitarás problemas de SEO relacionados con el contenido duplicado de categorías.
Es decir, con esto evitarás que diferentes páginas de categorías muestren los mismos productos.
CONSEJO:
Evita usar las características de los productos como categorías (por ejemplo, color, talla, forma, material, etc). El motivo es que varios productos pueden tener diferentes características en común y si las usas como categorías ya no se cumpliría la premisa «un producto una categoría».
Fijándote en la tabla anterior, te resultará mucho más fácil saber cuáles van a ser las categorías principales y las subcategorías en caso de que las necesites.
Esta podría ser una estructura optima de categorías de producto para el ejemplo que estamos usando:

Si te fijas bien, tal y como está planteada la estructura anterior, ningún producto puede pertenecer a 2 categorías diferentes.
D. Añade la estructura de categorías de producto a tu tienda
Una vez ya tienes claro cuál va a ser la estructura de categorías de tu tienda, llega el momento de crearlas.
Podrías crearla de forma manual una a una desde el apartado «Productos > Categorías», pero si tienes muchas categorías y subcategorías diferentes, tardarías bastante tiempo en hacerlo.
Existe una forma superfácil y rápida de crear toda la estructura de categorías de una sola vez y es usando el plugin gratuito Bulk Add Terms.
Una vez instalado, entra en «Bulk Add Terms» y marca la opción «Categorías de productos».
Por último, en el área de texto escribe en líneas separadas toda las categorías y subcategorías de tu tienda (puedes copiarlas directamente del excel que has creado para el estudio).
Las subcategorías de producto tendrás que precederlas de tantos guiones como corresponda a su nivel de subcategoría. Es decir, si es una subcategoría de nivel 1 se precede de un guión, si es de nivel 2 dos guiones y así con el resto.

Cuando hayas terminado, haz clic en «Add now» y en cuestión de segundos se habrá creado toda la estructura completa de categorías de la tienda.
Podrás comprobar que se han creado correctamente entrando en «Productos > Categorías».
3. Aplicar un diseño profesional usando plantillas para tienda online adaptadas a WooCommerce
Cuando pides un presupuesto de tienda online con WooCommerce a una agencia, casi con total seguridad la mayor partida del presupuesto se va en el diseño.
Esto es así porque la mayoría de agencias te venden un diseño hecho a medida y claro, eso supone mucho tiempo de maquetación y desarrollo que hace que el presupuesto se dispare.
Por suerte hay una opción B que consiste en usar temas WooCommerce ya prediseñados y listos para usar.
En realidad estos temas no son más que plantillas de WordPress adaptadas a WooCommerce para mostrar correctamente las páginas de la tienda.
Hoy día tienes cientos de temas disponibles para tiendas WooCommerce tanto gratuitos como de pago. Puedes encontrar temas premium para WooCommerce a partir de 60$.
Estos son los 6 consejos que deberías tener en cuenta a la hora de elegir el tema para tu tienda online:
- Asegúrate de que sea compatible con la última versión de WooCommerce.
- Debe disponer de una buena documentación que te ayude a configurarlo sin necesidad de contactar con el soporte técnico.
- Que tenga un soporte técnico de calidad para cuando te surja algún problema.
- Intenta evitar siempre temas que dependan de plugins adicionales para funcionar.
- Que sea rápido. La velocidad de carga en un e-commerce es crucial para la conversión a ventas.
- Personalmente te recomiendo que inviertas un poco y que trabajes con un buen tema premium de pago que te dé garantías de que se va a mantener actualizado en el tiempo.
Si prefieres ahorrarte ese dinero y usar un tema gratuito, en ese caso, solo te recomiendo que uses el tema Storefront, ya que se trata del tema oficial de WooCommerce y cumple perfectamente con todos los puntos anteriores.
4. Configurar los gastos de envío de la tienda
El gasto de envío es posiblemente uno de los factores que más influye en la decisión de compra del cliente. Por eso, unos gastos de envío mal configurados pueden hacerte perder clientes a raudales sin que te des cuenta.
Mi consejo es:
Simplifica los gastos de envío al máximo y ofrece siempre una opción de envío gratis a partir de un pedido mínimo.
En WooCommerce es bastante fácil configurar los gastos de envío de la tienda.
Click para twittear:
Unos gastos de envío mal configurados pueden hacerte perder clientes a raudales #woocommerceComo la mejor forma de explicarlo es con un ejemplo, voy a mostrarte un ejemplo de configuración de 2 gastos de envío diferentes según la zona de envío y además, envío gratis a partir de 60€ de pedido.
Lo primero que voy a hacer es crear la zona de envío. En este caso serán 2:
- Una para las islas, Ceuta y Melilla.
- Otra zona para la Península.
Para ello entro en «WooCommerce > Ajustes > Envío > Zonas de envío» y hago clic en «Añadir zona de envío».
Después le asigno un nombre descriptivo a la zona de envío (ese nombre no será visible para los clientes) y selecciono las regiones para las que deseo mostrar ese gasto de envío.

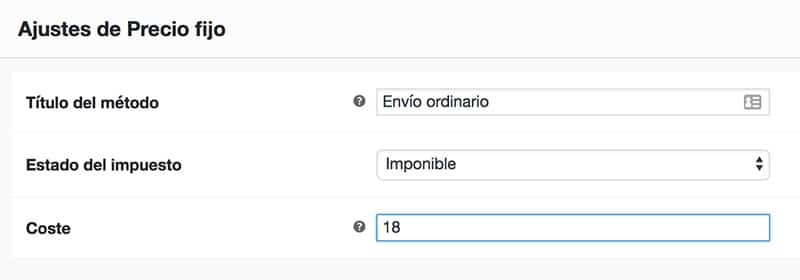
Cuando ya tenga las regiones de la zona de envío seleccionadas, entonces es el momento de añadir los métodos de envío para esta zona. Hago clic en «Añadir método de envío» y selecciono la opción de «Precio fijo» para definir el coste de envío fijo para esta zona.
Le pongo un título al método de envío (ese será el título que verán los clientes en el carrito y página de pago) y por último le asigno un coste de 18€ correspondiente al gasto de envío.

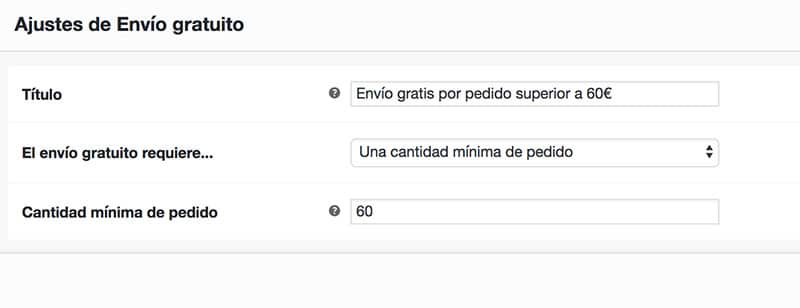
Una vez definido el gasto de envío de precio fijo, ya solo queda configurar el envío gratis a partir de 60€ de pedido. Para ello vuelvo a añadir un nuevo método de envío a esta zona y selecciono ahora la opción «Envío gratis».
En el título del método escribo algo como «Envío gratis por pedido superior a 60€».
Para que el envío gratis se active cuando el pedido alcance los 60€, selecciono la opción «Una cantidad mínima de pedido» y por último indico la cantidad que se debe alcanzar.

Ya solo quedaría repetir los mismos pasos para la zona de envío de Península cambiando solo el coste de envío fijo por 5,5€ y listo.
De esta forma consigo que si el cliente hace un pedido de menos de 60€ desde Península, se le cobren 5,5€ de gastos de envío y si el cliente es de Islas Canarias, Baleares, Ceuta o Melilla, el envío que se muestre sea de 18€.
De igual modo, cuando el cliente supere los 60€ de pedido, siempre se le ofrecerá envío gratis sea de la zona que sea.
WooCommerce también te permite configurar la opción de recogida en tienda usando el método de envío «Recogida local».
Si en tu caso los gastos de envío varían en función del peso, entonces necesitarás un plugin adicional como este para poder configurarlo.
5. Definir los impuestos de la tienda para cumplir con Hacienda
En cualquier negocio -online u offline- la ley obliga al vendedor a indicar qué parte de la venta se corresponde a impuestos y qué parte al subtotal de todos los productos.
Por eso, antes de empezar a vender nada en tu tienda online, debes tener bien configurados los impuestos si no quieres tener problemas con Hacienda.
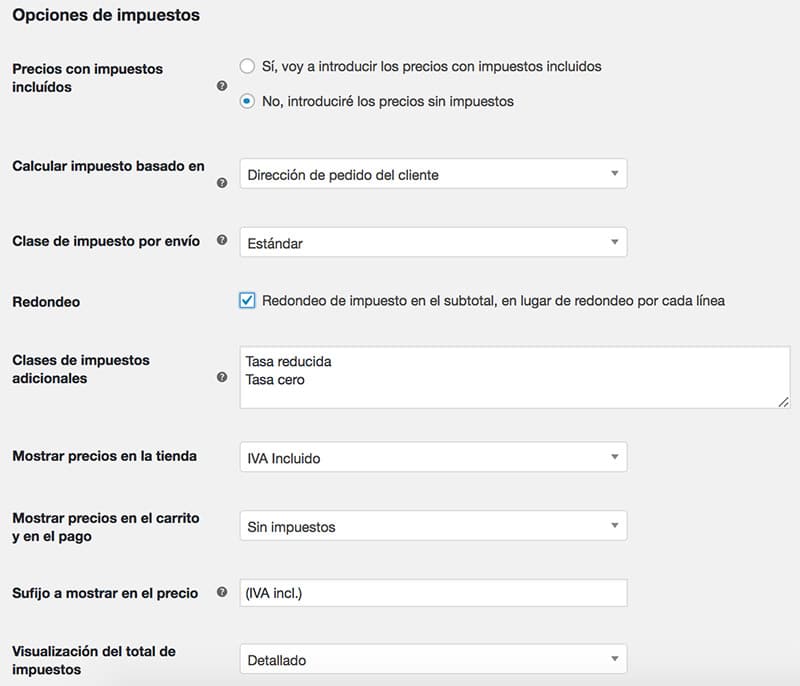
Para configurar los impuestos en WooCommerce debes entrar en «WooCommerce > Ajustes > Impuesto». Lo primero que tendrás que hacer antes de especificar el tipo de IVA con el que vas a trabajar será definir las opciones de impuestos de la tienda.
Aquí te muestro un ejemplo de cómo te recomiendo yo que configures cada campo:

Una vez definidas las opciones de impuestos de la tienda, ya si podrás configurar el IVA que aplicarás a tus productos.
Y ¿cómo lo tienes que hacer?
Muy sencillo.
Haz clic en «Tarifa estándar» (arriba de la página, justos al lado de «Opciones de impuestos»). Dentro de esta página verás una tabla y ahí será donde deberás indicar las tasas para esta clase de impuesto.
Voy a mostrarte un ejemplo de cómo se configuraría el IVA general del 21% para España.

En España, las regiones de Islas Canarias, Ceuta y Melilla están exentas de pagar el IVA.
Para indicarle a WooCommerce que no tiene que aplicar IVA a estas regiones, lo que hay que hacer es añadir una fila por cada una de ellas indicando el código de la región en la columna «Código de provincia» y dejando el campo de «Tarifa» con un valor 0.
Por último, he añadido una fila más con un asterisco en el código de provincia para indicarle que esta tasa afecta al resto de provincias de España y en la columna «Tarifa» he puesto un 21 correspondiente a la tasa de impuesto del IVA general.
En la columna «Nombre del impuesto» te recomiendo que indiques el porcentaje y nombre del impuesto.
Si en tu país se aplica el mismo IVA a todas las regiones, te bastará con incluir solo una fila con el código de tu país y la tasa que corresponda.
6. Configurar las pasarelas de pago
Al inicio de esta guía, cuando te hablé del asistente de configuración de WooCommerce, en el 2º paso activamos los métodos de pago de la tienda online, pero no los terminamos de configurar.
Pues bien, ahora es el momento de hacerlo.
Yo te voy a explicar cómo configurar de forma rápida la pasarela de Stripe.
Para poder aceptar pagos con Stripe debes asegurarte de tener instalado un certificado SSL en tu tienda online y forzar el uso de HTTPS, al menos, en la página de «Finalizar compra».
Si no sabes cómo hacerlo, lo mejor es que le pidas al soporte técnico de tu hosting que lo haga por ti.
Para configurar la pasarela de Stripe entra en «WooCommerce > Ajustes > Finalizar compra > Stripe» y marca la casilla «Activar Stripe» para que cuando guardes los cambios, se habilite la pasarela de pago.
Después introduce la «Clave de producción publicable» y la «Clave secreta de producción». Estas claves no son más que una secuencia de números y letras que podrás conseguir desde la sección «API» de tu cuenta de Stripe.
En el campo «Descripción del estado» te recomiendo que pongas el nombre de la tienda, porque esto es lo que le aparecerá a tus clientes en los extractos bancarios de su tarjeta cuando compren en tu tienda.
Por último, marca la opción de «Captura» y la de «Tarjetas guardadas» y guarda los cambios. El resto de campos los puedes dejar como estaban por defecto.
Debería quedarte algo así:

La configuración de la pasarela de Paypal es algo más compleja de realizar porque necesitas también configurar varios ajustes en tu cuenta de Paypal Business. Sin embargo, simplemente con haberla activado en el asistente de configuración, ya podrías aceptar pagos sin problema.
Si aún así quieres saber cómo configurar esta pasarela a fondo, te lo explico en esta guía detallada sobre cómo configurar Paypal en WooCommerce.
7. Subir y publicar tus primeros productos
De nada sirve tener una tienda online perfectamente configurada si después no hay productos que vender, ¿no crees?
Ya verás que con WooCommerce subir productos a la tienda es bastante parecido a crear una entrada del blog en WordPress.
Yo te voy a explicar cómo crear los dos tipos de productos más habituales en una tienda online:
- El producto simple.
- El producto con variaciones.
En ambos casos la forma de crearlos es la misma, desde el panel de administración de la tienda haz clic en «Productos > Añadir nuevo».
Cuando entres en la página de edición del producto verás que es bastante similar a la de una entrada. La principal diferencia es que cuenta con un apartado exclusivo para datos del producto. Justo ahí es donde se configura el tipo de producto que vamos a crear.
Tanto si es un producto simple como si es variable, lo primero que te recomiendo que hagas siempre es definir la siguiente información:
- Título del producto: es el nombre del producto que se mostrará en todas las páginas de la tienda.
- Descripción larga del producto: es la que debes escribir en el editor que hay justo debajo del título del producto y normalmente solo se muestra en la página de producto debajo de la galería de fotos.
- Descripción corta: se utiliza como un extracto de la descripción larga para destacar los principales aspectos del producto. No te recomiendo que exceda más de 30 palabras.
Veamos cada producto en concreto.
A. Producto simple
Este tipo de producto se usa para subir artículos cuyas características son siempre las mismas y no varían según el cliente, por ejemplo, una botella de vino.
Cuando creas un nuevo producto, siempre se crea por defecto como producto simple, así que prácticamente no hay que cambiar nada en el apartado «Datos del producto».
Estos son los 3 pasos obligatorios para configurar tu producto simple:
- Define el precio sin IVA del producto: lo deberás introducir en el campo «Precio normal» dentro de la pestaña «General».
- Selecciona la clase de impuesto que se le aplicará: podrás hacerlo en la misma pestaña «General» abajo del todo.
- Indica el número de stock del producto: ve a la pestaña «Inventario» y marca la casilla «¿Gestión de inventario?». Cuando lo hagas, te mostrará un nuevo campo llamado «Cantidad del inventario» y ahí es donde tienes que poner las unidades del producto que tienes en stock en tu almacén.
En la imagen lo puedes ver.

Por último, solo te queda subir la imagen del producto (si tienes más imágenes, súbelas a la galería del producto), seleccionar la categoría a la que pertenece y publicarlo. Así de sencillo.
B. Producto con variaciones
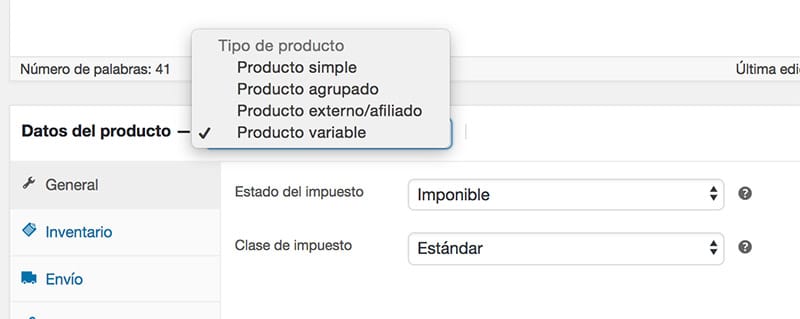
Antes de empezar a configurar nada, lo primero es indicarle a WooCommerce que este producto va a ser variable.

El siguiente paso será crear las diferentes variaciones del producto.
En este caso voy a usar como ejemplo una camiseta que varía en talla y color.
Lo siguiente que hay que hacer es crear un atributo para cada una de las características por las que va a variar el producto y definir los posibles valores de talla y color que pueda tomar esta camiseta.
Los pasos son siempre los mismos:
- Entra en la pestaña «Atributos» y haz clic en añadir.
- En el campo «Nombre» escribe el nombre de la característica que va a variar, por ejemplo, «Talla».
- En el campo «Valores» escribe los posibles valores de talla que podrá tener este producto, sepáralos con la barra vertical.
- Marca la opción «Usado para variaciones» y guarda el atributo.
Aquí lo puedes ver.

Tendría que repetirlo para el atributo de color.
Una vez ya están definidos los atributos, llega el momento de crear las variaciones del producto.
Ahora entra en la pestaña «Variaciones», selecciona «Crear variaciones para todos los atributos» y haz clic en «Ir». De esta forma WooCommerce creará de una sola vez todas las combinaciones posibles de talla y color para esta camiseta.
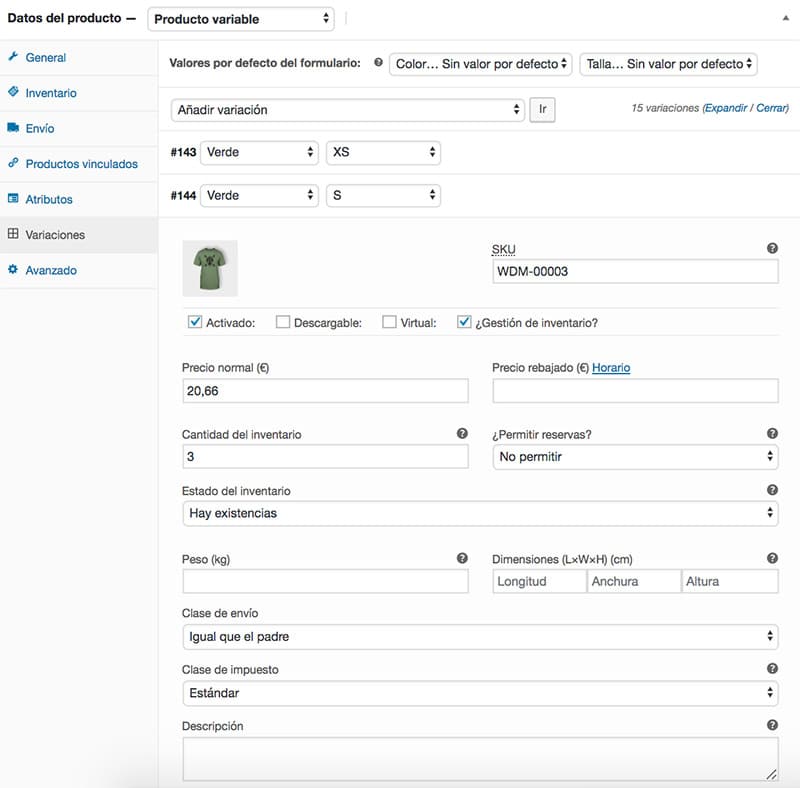
Una vez creadas las variaciones, ya solo queda configurar los datos de cada una de ellas tal y como lo hicimos para el producto simple.
Aquí te muestro un ejemplo:

¡Ya está! Solo quedaría seleccionar una categoría para este producto y publicarlo para que ya se muestre en la tienda.
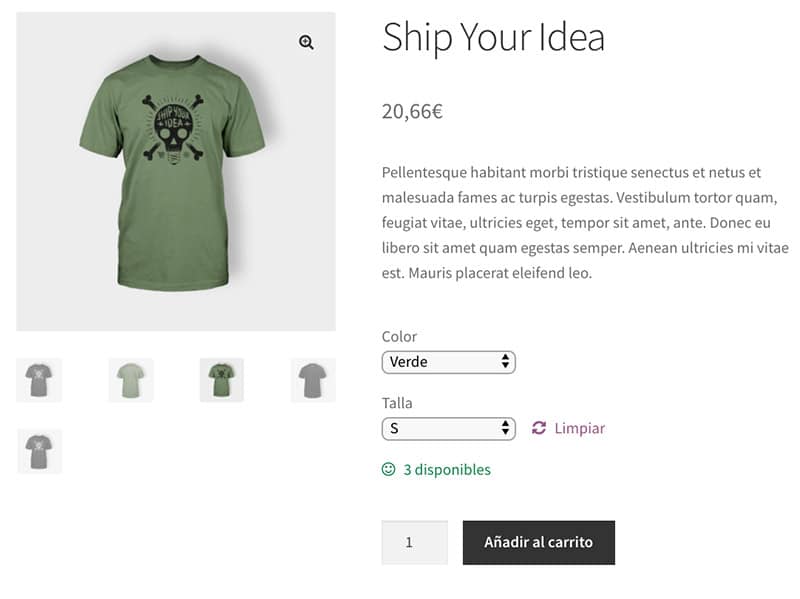
De esta forma, cuando un cliente entre en la ficha de este producto podrá seleccionar su talla de camiseta y el color que más le guste, y WooCommerce le mostrará automáticamente el precio e incluso la imagen que corresponda a esa variación.

Crear la tienda online es solo la punta del iceberg
No te voy a mentir.
El verdadero reto de cualquier e-commerce nuevo no es montar la tienda, el reto es hacer la tienda online visible y empezar a vender cuanto antes.
Ya tienes la base necesaria para crear tu tienda online con WordPress + el plugin WooCommerce. Ahora te toca a ti ponerte manos a la obra.
Espero que este post, al menos, haya despierto en ti «el gusanillo» de las tiendas online. Ya solo por eso habrá merecido la pena escribirlo. 😉
Pero ahora dime tú:
¿Cuál es el mayor bloqueo que te impide avanzar con tu tienda online?
Quiero conocer mejor tus inquietudes, así que no dudes en dejármelas en los comentarios.
Fotografía: mujer en un e-commerce comprando unas zapatillas.